Get data from versioned field with SharePoint REST API
By
 Khoa Q.
Khoa Q.
Published 2 years ago
~2 minute read

I was recently working on a project that required pulling version from a multiple line of text using the SharePoint REST API.
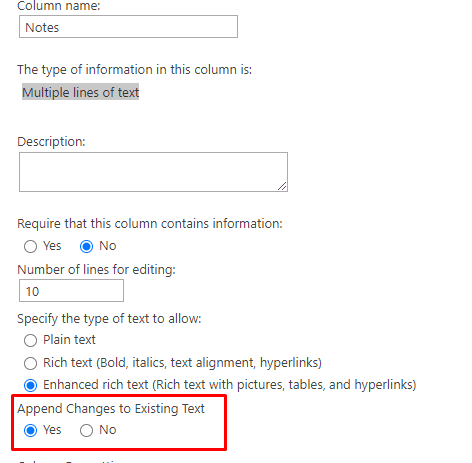
For those unfamiliar with this legacy feature, under the SharePoint list settings, you have the option "Append Changes to Existing Text". Any changes/update made to this list item will create a version and show you a history of the information that was set in this field.

This is how people used to set version on notes
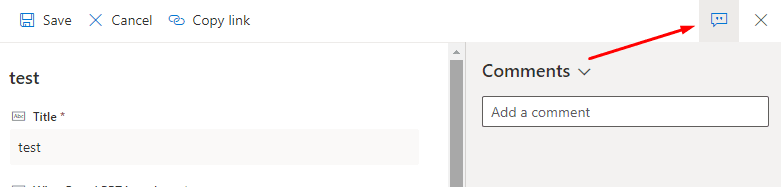
This was mainly used on list item prior to the "comments on list item" was introduced in SharePoint Online.
 This was mainly used on list item prior to the "comments on list item" was introduced in SharePoint Online.
This was mainly used on list item prior to the "comments on list item" was introduced in SharePoint Online.
To pull the data using the REST API, you would need to:
- Query all the versionS of a specific item using its ID and the following endpoint /_api/web/lists/getByTitle('list_name')/items(item_id)/versions
- Then map the field so you get a nice array of all of the different versions/content
Using PNP Core JS, you can achieve the same things using the following code:
var getFieldData = function () {
var dfd = new $.Deferred();
$pnp.sp.web.lists.getByTitle(listname).items.getById(id).versions.get().then(function (versions) {
var notes = $.map(versions, function (el, i) {
return el[name_of_note_field];
})
dfd.resolve(notes);
}).catch(function (err) {
dfd.reject();
})
}
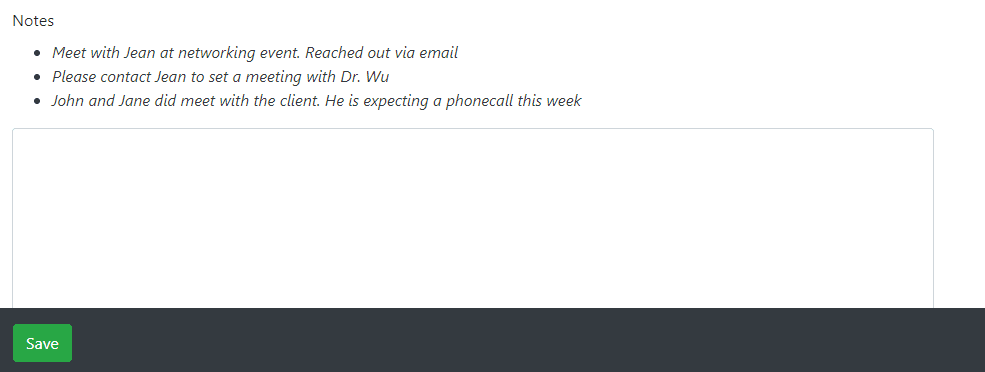
Once you have pull the data, you can display it using your favorite frontend framework.
 Displaying the various versions of the notes field using VueJs
Displaying the various versions of the notes field using VueJs