SharePoint List Column Formatting
By
 Khoa Q.
Khoa Q.
Published 2 years ago
~4 minute read

Over the last few months, I’ve had the opportunity to work more and more with SharePoint under the new experience. Whether using it for developing SPFx web parts or to work with the new Communication Sites, the SharePoint Modern Experience is clearly gaining some ground within the community. With the new Modern Experience came a new way to handle column formatting on SharePoint lists. If you remember back in 2013, we were introduced to JSLink (client-side rendering). It was quite powerful when put into practice, but its adoption was hindered by the level of understanding of SharePoint and JS that it required. In fact, one would have to deal with SharePoint Designer to access the template folder and then use JS and SharePoint methods to create the template (not impossible but not the most user-friendly approach for the power users out there, either).
With SharePoint Online, we now have a JSON-like syntax that allows us to manipulate the display of the content in SharePoint lists. Let’s get started with a few case scenarios.
Let’s Play with the JSON Formatting
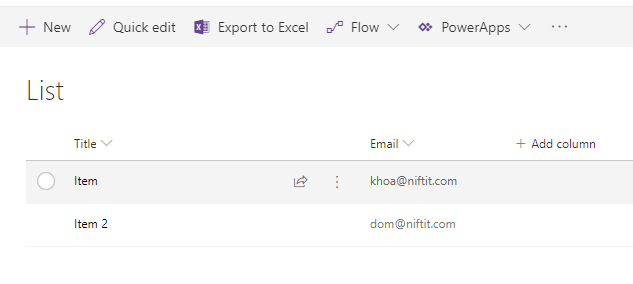
It’s not uncommon to want a text field to suddenly act as a hyperlink for an email, phone or Skype field, for example

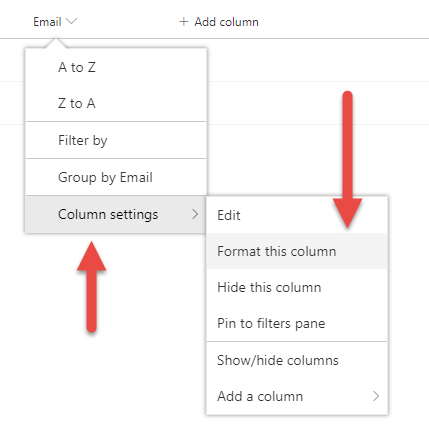
Let’s say that you have a text field called “Email”. To change its display, we would use the format column option:

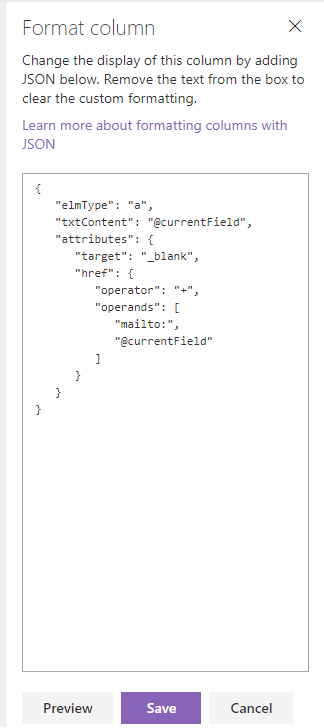
From there, we can use the following JSON in order to represent the new link:

Let me walk you through this bit. The first item that we are dealing with is the JSON syntax. It is basically text that can be converted and understood in JavaScript.
The first element used is “elmType”, which accepts one of the following values:
- div
- span
- a
- img
- svg
- path
- button
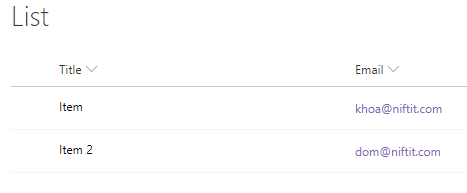
For those who are familiar with HTML, we are basically informing SharePoint about what will be the HTML output in this column will be. When we set it to “a”, we would get the following output on the screen:

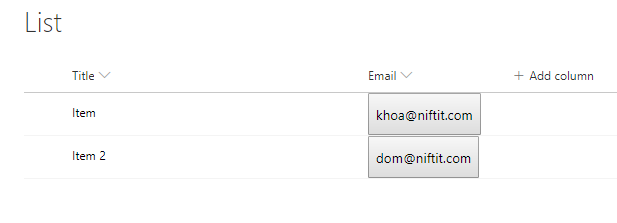
By setting it to “button”, we would get the following output:

Fun, right? Well, the following item is the “textContent”, which will be the content within that HTML output. The special value “@currentField” will get the value from the field.
Following that are the “attributes”. Again, if you are familiar with HTML, then this might ring some bells as most HTML elements have attributes that you can leverage to specify specific behavior.
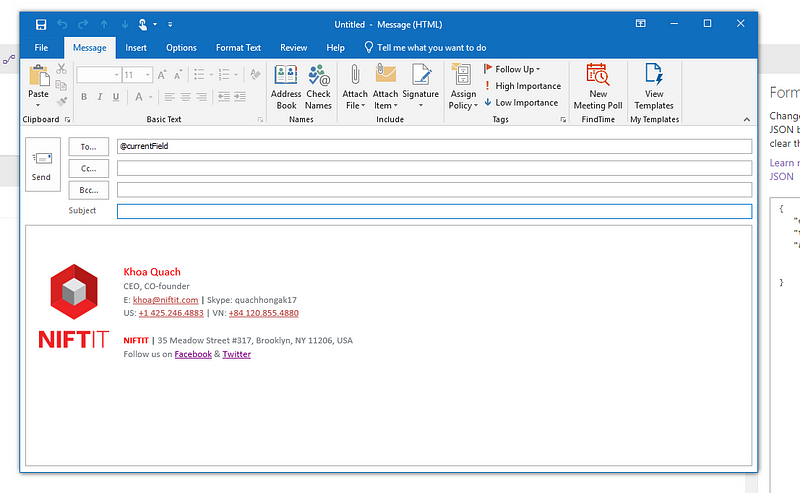
In the case of <a> link, we are going to set the href (link to) value to the concatenation of the string “mailto:” and the “@currentField” (the email). To do so, we will need to use the operator + and add the values: “mailto:” and “@currentField” into the operands. One would think that simply setting the field to “href”: “mailto:@currentfield” would work but it will literally read the value of the “@currentField” and display it as is.

Microsoft also delivered several pre-defined styles that can be used to quickly set the display of an output-ed element.
Advanced Formatting One of the really cool features that was not available in the previous release of SharePoint for end users was the ability to conditionally format the display of a column. Previously, using calculated columns, you could apply changes to the content of a cell based on certain criteria, but you could not change the styling of the cell. For the adventurous users, this meant opening SharePoint Designer and playing with a JS template.
With SharePoint Modern Experience, conditional formatting is given out-of-the-box and can be applied for:
- Number rage formatting
- Text or choice field option formatting
- Date range formatting

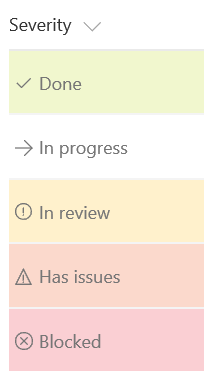
You end up with a pretty neat display that looks great in the SharePoint views. The only downfall is the quite extensive JSON object that needs to be created, which can be very discouraging for some end users.
Conclusion Formatting in SharePoint Modern Experience can be done rather quickly for some basic needs. The conditional formatting (depending on your business case) might be a bit trickier to implement, but the feature can respond to quite complex cases.
For simple case scenarios such as task management, document status tracking, and contact lists, I see this feature being highly beneficial to users. However, consider using Microsoft Power BI if you need a bit more control over more than 1–10 fields from your views that require complex conditional formatting.